Que celui qui n’a jamais consulté un site web depuis son smartphone lève la main !
L’étude de Médiamétrie sur l’audience de l’Internet mobile en France en avril 2013 nous apprend que les mobinautes sont de plus en plus friands de sites et d’applications : ils sont 80,1% à avoir utilisé au moins une application sur leur mobile au cours du mois, et 92,4% à avoir visité un site via leur mobile. Des chiffres en hausse de 10 et 20% respectivement par rapport à avril 2012.
Le mobinaute moyen a utilisé 5,5 applications et visité 31 sites. Source Frenchweb
Avec 1 commande sur 10 passée depuis un appareil mobile, le développement de la consultation des sites web sur mobile et du m-commerce est une réalité.
L’adaptation des sites internet pour les nouveaux terminaux numériques (de la tablette tactile au smartphone) devient donc un enjeu stratégique pour fidéliser les internautes qui deviennent de plus en plus exigeants avec les sites et les applications.
La question n’est donc plus « Mon site doit-il être accessible sur mobile ? » mais bien « Quelle est la meilleure manière d’être accessible sur mobile ?« .
Les 3 réponses les plus courantes sont :
- un site responsive webdesign
- une version mobile de mon site
- une application mobile
Le site en responsive webdesign
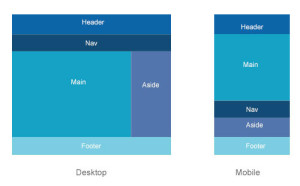
La notion de Responsive Web Design regroupe différents principes et technologies mais il indique globalement qu’un site est conçu pour s’adapter aux différentes tailles d’écran et aux différents terminaux permettant d’afficher le site (navigateur, tablette, mobile, télé connectée, …)
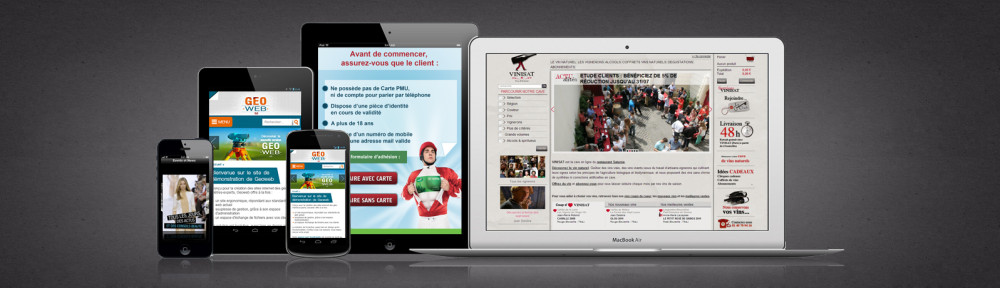
Votre site responsive web design s’affiche sur les différents terminaux de navigation en tenant compte de leur taille et de leur résolution : taille « grand format » sur un ordinateur de bureau, ajustement des différents des éléments (menu, bandeau, contenu…) sur un smartphone ou sur une tablette.
 Quels sites ont un intérêt a être responsive ?
Quels sites ont un intérêt a être responsive ?
Si tous les sites web ont un intérêt a être accessibles sur mobile, tous n’ont pas nécessairement besoin d’être responsive… ou autrement dit, le responsive n’est pas forcément la réponse pour tous les sites web.
Actuellement, les sites e-commerce privilégient les actions de cross canal, surtout lorsque les sites e-commerce ont des points de vente physiques en relais.
Les informations sont personnalisées au maximum pour répondre aux attentes de l’internaute en fonction de la situation où il consulte le site web (endroit de la consultation, outil de la connexion, heure de connexion…). L’accès au catalogue de produits est allégé pour aller à l’essentiel et inciter les mobinautes à :
- acheter maintenant ou ultérieurement, puisque la tendance est la consultation sur smartphone en situation de mobilité pour passer à l’acte d’achat sur un lieu fixe, domicile ou bureau.
- se rendre en points de vente, grâce notamment au store locator ou localisateur de boutiques.
Un site responsive ne répond pas forcément à ces problématiques du e-commerce car il est un seul et même site avec les mêmes contenus mais simplement affichés différemment selon qu’on le consulte sur pc ou sur tablette.
Par contre, c’est probablement la réponse la plus adaptée pour les sites web institutionnels ou vitrines car les contenus affichés sont les mêmes dans toutes les versions et qu’ils sont gérés sur un seul et même espace d’administration. Le responsive est donc également un moyen d’avoir un site accessible sur mobile sans avoir une équipe web dédiée à la gestion des contenus.
Comment savoir si mon site est bien responsive ?
Puisque posséder tous les outils connectés du marché est juste impossible pour une société dite normale, il faut passer par des astuces pour tester un site responsive sur le plus grand nombre de taille d’écrans.
1ère solution (bidouille) : réduire la taille de votre fenêtre de navigateur
2ème solution : passer par des outils en ligne. 2 d’entre eux sont particulièrement utilisés :
Essayez avec le site de Quadrupède, il est responsive !
Alors, choisirez vous un site responsive pour votre communication digitale ? Quadrupède agence digitale à Paris, vous accompagne dans la définition de vos objectifs et la création de votre site responsive.